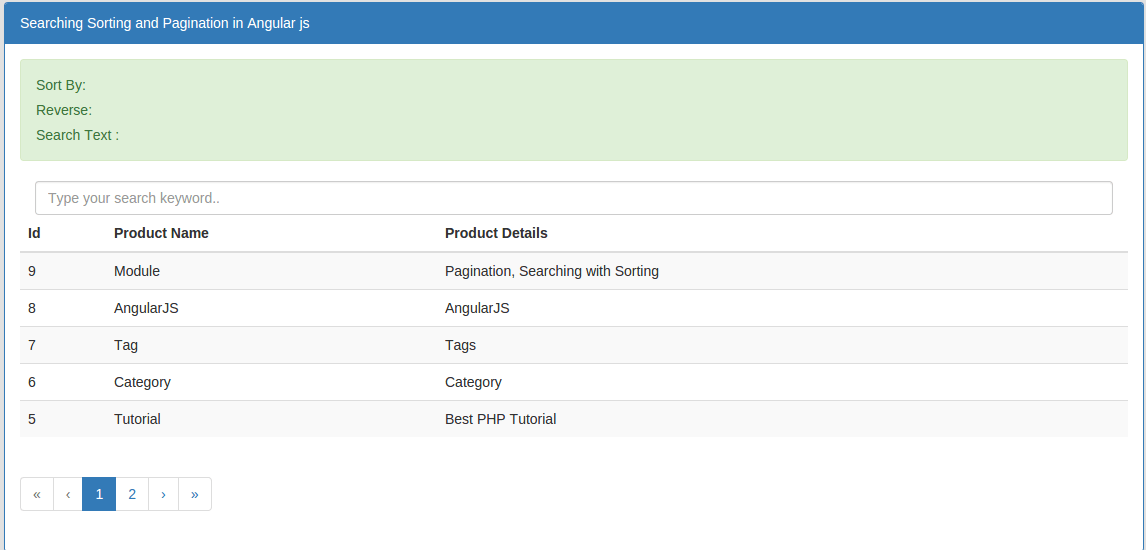
How to apply Search Sort and Pagination in AngularJS Example using dir-pagination-controls
In this tutorial i will describe you how to create pagination for a list of records and how to apply filter on that list.
You must implement searching sorting and pagination if you are working for large data items. If you implementing these features in your application then you make your application more flexible and user friendly and also data will list in manageable order.
First you will have to display your data using dir-paginate directive. Then apply search, sort and pagination for your list of data.
First create a html file and declare your app using ng-app directive as ng-app="angularjsTable" and controller as ng-controller="listitemdata"
Include library of angularjs to access the features of angularjs as dir-paginate directive for creating pagination in angularjs.
- <!DOCTYPE html>
- <html lang="en" ng-app="angularjsTable">
- <head>
- <meta charset="utf-8">
- <title>Angular js</title>
- <link href='//fonts.googleapis.com/css?family=Roboto:400,300' rel='stylesheet' type='text/css'>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
- <script src="http://demo.expertphp.in/js/jquery.js"></script>
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
- <!-- Angular JS -->
- <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
- </head>
- <body style="background: #e1e1e1;">
- <div class="panel panel-primary">
- <div class="panel-heading">Searching Sorting and Pagination in Angular js</div>
- <div class="panel-body">
- <div ng-controller="listitemdata">
- <div class="alert alert-success">
- <p>Sort By: {{sortBy}}</p>
- <p>Reverse: {{reverse}}</p>
- <p>Search Text : {{search}}</p>
- </div>
- <div class="col-md-12">
- <input type="text" ng-model="search" class="form-control" placeholder="Type your search keyword..">
- </div>
- <table class="table table-striped table-hover">
- <thead>
- <tr>
- <th ng-click="sort('id')">Id
- <span class="glyphicon sort-icon" ng-show="sortBy=='id'" ng-class="{'glyphicon-chevron-up':reverse,'glyphicon-chevron-down':!reverse}"></span>
- </th>
- <th ng-click="sort('product_name')">Product Name
- <span class="glyphicon sort-icon" ng-show="sortBy=='product_name'" ng-class="{'glyphicon-chevron-up':reverse,'glyphicon-chevron-down':!reverse}"></span>
- </th>
- <th ng-click="sort('product_details')">Product Details
- <span class="glyphicon sort-icon" ng-show="sortBy=='product_details'" ng-class="{'glyphicon-chevron-up':reverse,'glyphicon-chevron-down':!reverse}"></span>
- </th>
- </tr>
- </thead>
- <tbody>
- <tr dir-paginate="product in products|orderBy:sortBy:reverse|filter:search|itemsPerPage:5">
- <td>{{product.id}}</td>
- <td>{{product.product_name}}</td>
- <td>{{product.product_details}}</td>
- </tr>
- </tbody>
- </table>
- <dir-pagination-controls
- max-size="5"
- direction-links="true"
- boundary-links="true" >
- </dir-pagination-controls>
- </div>
- </div>
- </div>
- <script src="lib/dirPagination.js"></script>
- <script src="app/app.js"></script>
- </body>
- </html>
If you don't have dirpagination.js then click this link to get file of dirPagination.js and include this to index.html file.
You will notice that i have used dir-paginate to paginate over data.
Without using dir-pagination-controls table will have paginated data but don't have controls to paginate so use dir-pagination-controls to have controls over the list.
You can make changes in setting of direction-links either true or false to according show or hide next page and previous page links and boundary-links can be true or false to according show or hide first page and last page links.
ng-click event define the activity that means what should be done when HTML element is clicked.
We can bind data by using ng-model of input controls so this is helpfull in search.
Now create app.js file to define your angular module and create controller and inject $scope and |$http in your controller.
- var app = angular.module('angularjsTable', ['angularUtils.directives.dirPagination']);
- app.controller('listitemdata',function($scope, $http){
- $scope.products = []; //declare an empty array
- $http.get("dataJson/demodata.json").success(function(response){
- $scope.products = response; //ajax request to fetch data into $scope.data
- });
- $scope.sort = function(keyname){
- $scope.sortBy = keyname; //set the sortBy to the param passed
- $scope.reverse = !$scope.reverse; //if true make it false and vice versa
- }
- });
Include this file app.js in your index.html file.
I have injected angularUtils.directives.dirPagination dependencies in module to get additional benefits.
$http is a service to make request to server whenever you need to access the data of server api you use $http service to communicate with server.
Now create a demodata.json json file in dataJsondirectory.
- [{"id":1,"product_name":"Expert PHP","product_details":"Best PHP Tutorial provided"},
- {"id":2,"product_name":"Demo Expert PHP","product_details":"Demo"},
- {"id":3,"product_name":"Home Page","product_details":"Expert PHP Home Page"},
- {"id":4,"product_name":"Articles","product_details":"Best PHP Articles"},
- {"id":5,"product_name":"Tutorial","product_details":"Best PHP Tutorial"},
- {"id":6,"product_name":"Category","product_details":"Category"},
- {"id":7,"product_name":"Tag","product_details":"Tags"},
- {"id":8,"product_name":"AngularJS","product_details":"AngularJS"},
- {"id":9,"product_name":"Module","product_details":"Pagination, Searching with Sorting"}]
For now i make a ajax request using $http service for a file that contain dummy data.
Now you can try this code in your application for search sort and pagination in angularjs.