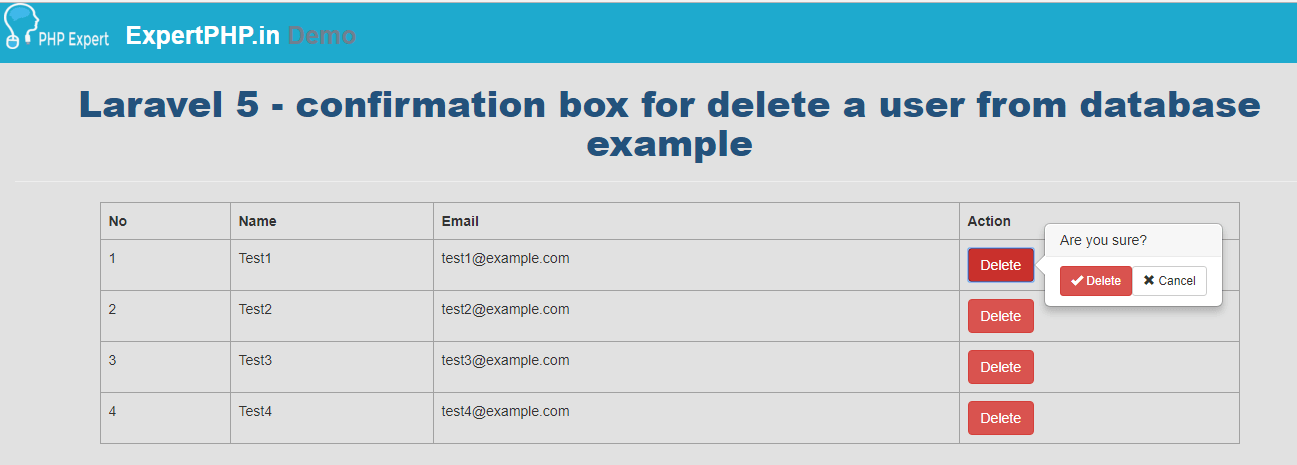
Laravel 5 - confirmation box for delete a member from database example
In this tutorial, I will tell you how to show confirmation prompt before deleting any thing from database in Laravel using "Bootstrap Confirmation" plugin.
This is very important to give alerts to users on each activity that may affect your database.
This example will show you that how to delete a record from MySQL Database in Laravel but before deleting a record, you will get a bootstrap confirmation box. If you confirm by clicking the delete button in confirmation box then it will delete the record from database.
Boostrap confirmation plugin provide pretty confirmation box that will not interrupt a user's workflow.
There are also lots of plugins available to show confirmatin box like sweetalert, bootbox, javascript confirm dialog etc.
Create Table "members"To perform database activity, create a "members" table by running following query :
CREATE TABLE `members` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(100) NOT NULL, `email` varchar(100) NOT NULL, `created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, `updated_at` datetime NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=latin1Add routes
To start with Laravel application, we will define routes to handle the request. In this example, I need two routes, one for listing members having delete action and another for delete activity.
So add following routes in your routes/web.php file.
routes/web.phpRoute::get('members', 'MemberController@index');
Route::delete('member/{id}', ['as'=>'members.destroy','uses'=>'MemberController@destroy']);
Create MemberController
Now i will create "MemberController.php" file in following path app/Http/Controllers/MemberController.php having two methods.
- <?php
- namespace App\Http\Controllers;
- use Illuminate\Http\Request;
- class MemberController extends Controller
- {
- public function index(Request $request){
- $members = \DB::table("members")->paginate(5);
- return view('members',compact('members'))
- ->with('i', ($request->input('page', 1) - 1) * 5);
- }
- public function destroy($id){
- \DB::table("members")->delete($id);
- return redirect()->back()->with('success','Member deleted');
- }
- }
In this step, i will create a view file "members.blade.php" in following path resources/views/members.blade.php.
To use bootstrap confirmation plugin, we need to install following dependencies :
- bootstrap.min.css >= 3.2
- jQuery >= 1.9
- bootstrap.min.js >= 3.2
- bootstrap-confirmation.min.js
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-confirmation/1.0.5/bootstrap-confirmation.min.js"></script>
- </head>
- <body>
- @if ($message = Session::get('success'))
- <div class="alert alert-success">
- <p>{{ $message }}</p>
- </div>
- @endif
- <table class="table table-bordered">
- <tr>
- <th>No</th>
- <th>Name</th>
- <th>Email</th>
- <th width="280px">Action</th>
- </tr>
- @foreach ($members as $member)
- <tr>
- <td>{{ ++$i }}</td>
- <td>{{ $member->name}}</td>
- <td>{{ $member->email}}</td>
- <td>
- {!! Form::open(['method' => 'DELETE','route' => ['members.destroy', $member->id],'style'=>'display:inline']) !!}
- {!! Form::button('Delete', ['class' => 'btn btn-danger','data-toggle'=>'confirmation']) !!}
- {!! Form::close() !!}
- </td>
- </tr>
- @endforeach
- </table>
- {!! $members->render() !!}
- <script type="text/javascript">
- $(document).ready(function () {
- $('[data-toggle=confirmation]').confirmation({
- rootSelector: '[data-toggle=confirmation]',
- onConfirm: function (event, element) {
- element.closest('form').submit();
- }
- });
- });
- </script>
- </body>
- </html>
You can also change the direction of confirmation box using data-placement attribute.
There are four direction left, top, bottom, right.
This is much pretty in comparison with other plugins, if you wish you can use javascript confirm dialog.
If you want to know the complete CRUD functionality then click here : Laravel CRUD example
If you get "Class Form not found" error then follow the url : Click here