Working with jQuery DataTables server-side processing using PHP and MySQL
In this PHP Tutorial, I am going to tell you how to use jQuery datatable plugin with Server-side processing with PHP and MySQL.
jQuery DataTables have lots of flexibility built-in by default. For example it provides sorting, pagination, searching functionality that is not so easy in HTML tables.
Using jQuery datatable, you transform your HTML table from classical to DataGridView component.
In this example, I will show you basic example of jQuery datatable to list whole data at once from MySQL database.
If there are large amount of records in your database then it can be a performance issue to get all data from server at once.
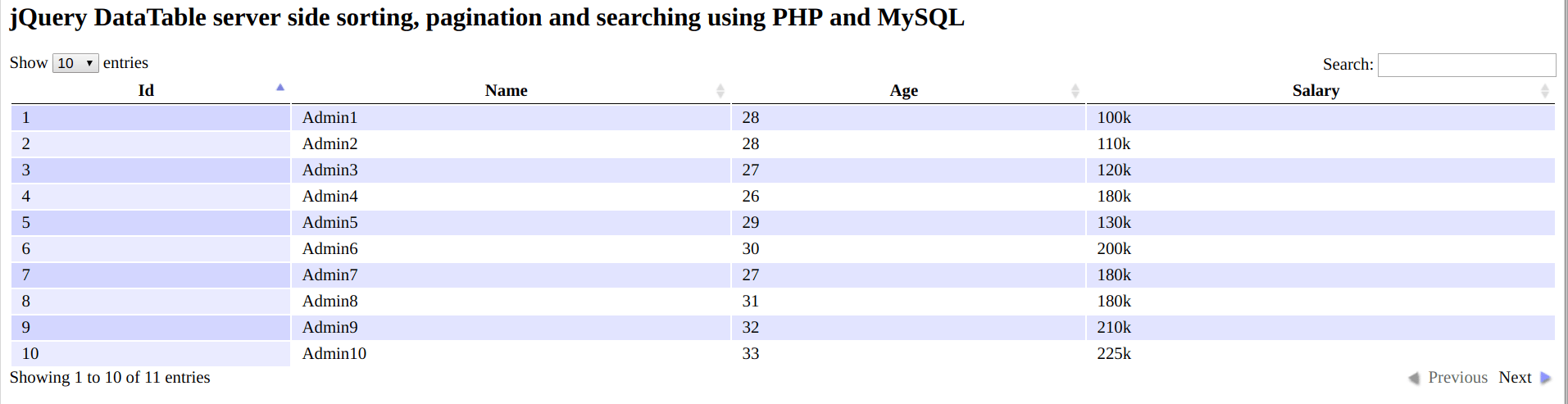
In next example, I will show you how to integrate server side pagination, searching and sorting using jQuery DataTables in PHP MySQL.
For this example, I need to obtain the library of jQuery and jQuery DataTables.
Step1: Create Employee TableTo start with this example, You should have a table with some records so I will create a new table "employee" in MySQL database by running following query :
CREATE TABLE `employee` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(255) NOT NULL, `age` varchar(20) NOT NULL, `salary` varchar(100) NOT NULL, `created_at` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, `updated_at` datetime DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=latin1
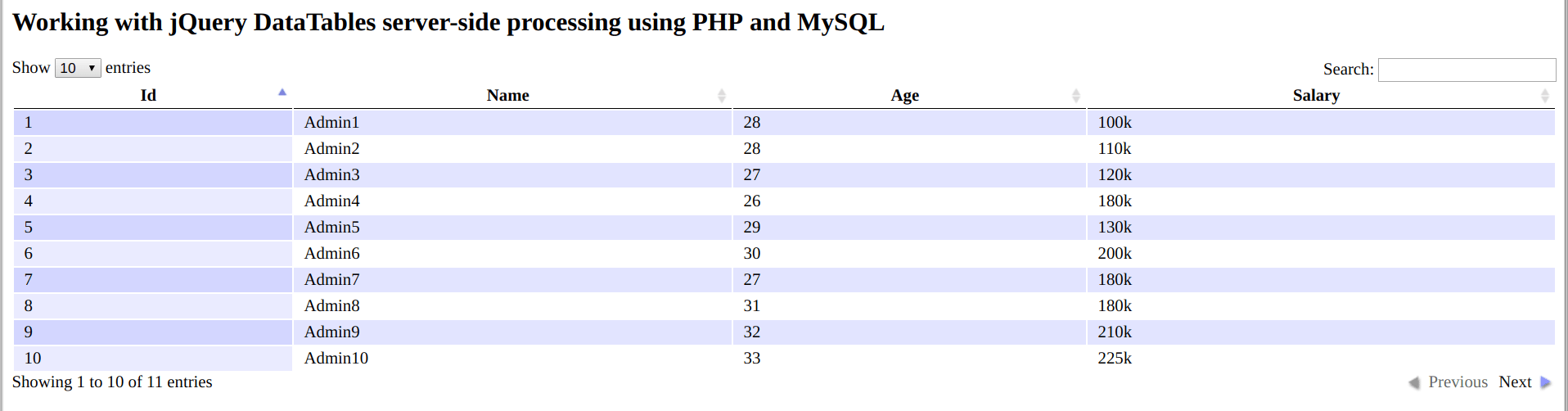
In this step, I will create "employee.html" file and include the DataTables CSS in the top and in the bottom include JS files and instantiate the DataTable on the table.
employee.html<!DOCTYPE html> <html> <head> <title>Working with jQuery DataTables server-side processing using PHP and MySQL</title> <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"> </head> <body> <div class="container"> <h2>Working with jQuery DataTables server-side processing using PHP and MySQL</h2> <table id="dataTable-example"> <thead> <tr> <th>Id</th> <th>Name</th> <th>Age</th> <th>Salary</th> </tr> </thead> </table> </div> </body> <script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <script type="text/javascript" charset="utf8" src="https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#dataTable-example').dataTable({ "bProcessing": true, "sAjaxSource": "employee.php", "aoColumns": [ { mData: 'id' } , { mData: 'name' }, { mData: 'age' }, { mData: 'salary' } ] }); }); </script> </html>
In this step, I will create a "employee.php" file and configure the database and write a simple MySQL select query to get records from employee table.
<?php define (DB_USER, "root"); define (DB_PASSWORD, "demo"); define (DB_DATABASE, "demo"); define (DB_HOST, "localhost"); $conn = new mysqli(DB_HOST, DB_USER, DB_PASSWORD, DB_DATABASE); $query = "SELECT * FROM employee"; $result = $conn->query($query); $data=array(); while($row = $result->fetch_array(MYSQLI_ASSOC)){ $data[] = $row; } $results = ["sEcho" => 1, "iTotalRecords" => count($data), "iTotalDisplayRecords" => count($data), "aaData" => $data ]; echo json_encode($results); ?>
DataTables expect some attributes in the returned json data and they are :
- iTotalRecords – It should be the total number of records before applying the filters.
- iTotalDisplayRecords – It should be the total number of records after applying the filters.
- sEcho – Must be integer type for security reason. This is an unaltered copy of sEcho sent from the client side.
- aaData – It will return the array of data from the server.