Collapsibles are useful when you need to show and hide large amount of data and You don't need to use JavaScript code to create accordion or a simple collapsible panel.
You can easily use Bootstrap collapse feature to expanding and collapsing large data.
You need two elements to work on this features: first one is controller like button or hyperlink through which you can collapse the other element and second is collapsible element itself.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Example of Creating Bootstrap Collapsible Accordion Widget </title>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="panel-group" id="accordion"> <!-- accordion 1 -->
- <div class="panel panel-primary">
- <div class="panel-heading"> <!-- panel-heading -->
- <h4 class="panel-title"> <!-- title 1 -->
- <a data-toggle="collapse" data-parent="#accordion" href="#accordionOne">
- 1. What is HTML ?
- </a>
- </h4>
- </div>
- <!-- panel body -->
- <div id="accordionOne" class="panel-collapse collapse in">
- <div class="panel-body">
- HTML is used for web designing, ever you think how web browser display web pages for you. <a href="http://www.expertphp.in/article/what-is-html-and-why-html-is-important" target="_blank">Learn more.</a>
- </div>
- </div>
- </div>
- <div class="panel panel-success"> <!-- accordion 2 -->
- <div class="panel-heading">
- <h4 class="panel-title"> <!-- title 2 -->
- <a data-toggle="collapse" data-parent="#accordion" href="#accordionTwo">
- 2. What is PHP ?
- </a>
- </h4>
- </div>
- <!-- panel body -->
- <div id="accordionTwo" class="panel-collapse collapse">
- <div class="panel-body">
- You are allowed to build dynamic websites with the help of PHP. You can run PHP on any platform whether it is UNIX, Linux and windows.<a href="http://www.expertphp.in/article/what-is-php-language" target="_blank">Learn more.</a>
- </div>
- </div>
- </div>
- <div class="panel panel-warning"> <!-- accordion 3 -->
- <div class="panel-heading">
- <h4 class="panel-title"> <!-- title 3 -->
- <a data-toggle="collapse" data-parent="#accordion" href="#accordionThree">
- 3. What is CSS ?
- </a>
- </h4>
- </div>
- <div id="accordionThree" class="panel-collapse collapse">
- <!-- panel body -->
- <div class="panel-body">
- CSS stands for ‘Cascading Style Sheets’ and it is an extension to basic HTML that allows you to style your web pages. <a href="http://www.expertphp.in/article/introduction-to-cascading-style-sheets" target="_blank">Learn more.</a>
- </div>
- </div>
- </div>
- </body>
- </html>
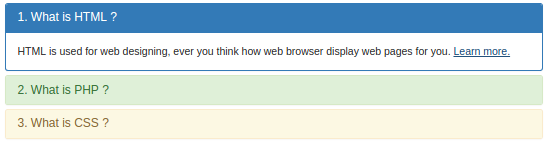
Output of above code :

Expanding and Collapsing Elements using Data Attributes
You can use the Bootstrap collapse feature to expanding and collapsing large amount of data by using data attributes.
- <div class="expertphpDemo">
- <!-- Toogle Buttons -->
- <button type="button" class="btn btn-info"
- data-toggle="collapse" data-target="#toggle-example">Click to Toogle</button>
- <div id="toggle-example" class="collapse in">
- <p>ExpertPHP.in is a leading development portal of India. We have excellent development courses with greate developer tips and tricks for specially PHP, MySQL,HTML</p>
- </div>
- </div>
- Attribute
data-toggle="collapse"is used to control the collapsible content such as show and hide content. - Attribute
data-target="#id"is used to connect the controller like button with the collapsible content. - Class
.collapseindicates a collapsible element which means class.collapsetells that this is the content that will be show and hide by clicking a button.
href attribute instead of the data-target attribute for anchor tag.
Expanding and Collapsing Elements using JavaScript
Features of expanding and collapsing any individual element can be achieved by manually by using JavaScript collapse() method.
- <input type="button" class="btn" value="Click to Toggle">
- <div id="toggle-example" class="collapse"><p>This is a basic example of expanding and collapsing individual element by using JavaScript.</p></div>
- <script type="text/javascript">
- $(document).ready(function(){
- $(".btn").click(function(){
- $("#toggle-example").collapse('toggle');
- });
- });
- </script>
if you want to show content only by using collapse() method then pass parameter 'show' in collapse method and if you want to hide content only then same as pass 'hide' parameter to collapse method.
.collapse('show')to show a collapsible element..collapse('hide')to hides a collapsible element.