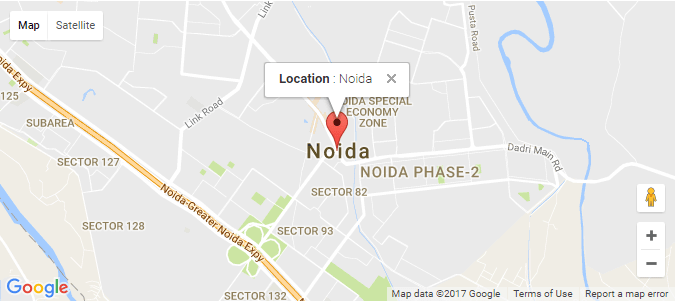
Show marker on google map using latitude and longitude with info window
In this post, I will tell you how to show marker over google map and display information on marker with popup window using JavaScript.
Here i will show marker in google map by using latitude and longitude.
With this post, you would be able to integrate Google map into your application where you need it.
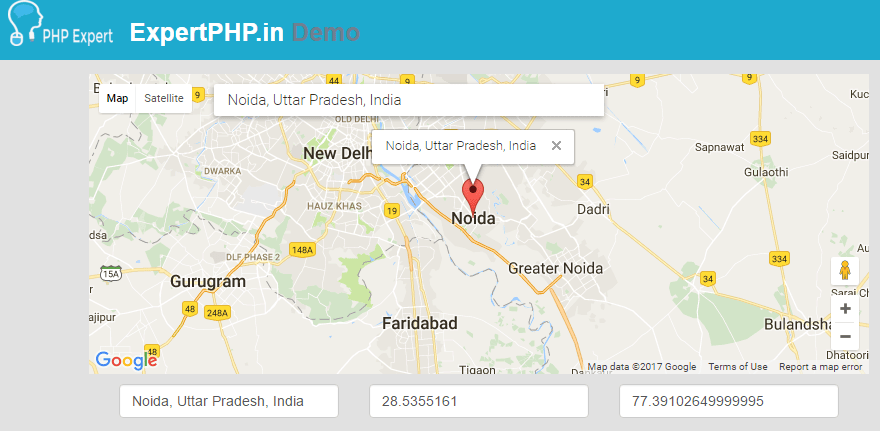
After complete step, i will show you a demo where you will see how this functionality will work.
First i will have to include javascript library for google map API.
- <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
Now i will create a javascript function initialize().
function initialize() {
}
In this initialize method, I will put the address latitude and longitude and then initialize map by using new google.maps.Map() with map option and assign it into the map variable.
If you will need to show a popup on marker for additional info then you need to attach an event handler to marker to open info window with additional info and there you can customize template for popup window.
- <script type="text/javascript">
- function initialize() {
- var latlng = new google.maps.LatLng(28.535516,77.391026);
- var map = new google.maps.Map(document.getElementById('map'), {
- center: latlng,
- zoom: 13
- });
- var marker = new google.maps.Marker({
- map: map,
- position: latlng,
- draggable: false,
- anchorPoint: new google.maps.Point(0, -29)
- });
- var infowindow = new google.maps.InfoWindow();
- google.maps.event.addListener(marker, 'click', function() {
- var iwContent = '<div id="iw_container">' +
- '<div class="iw_title"><b>Location</b> : Noida</div></div>';
- // including content to the infowindow
- infowindow.setContent(iwContent);
- // opening the infowindow in the current map and at the current marker location
- infowindow.open(map, marker);
- });
- }
- google.maps.event.addDomListener(window, 'load', initialize);
- </script>
Now i need HTML area where i will display map :
- <div id="map" style="width: 100%; height: 300px;"></div>