Ajax Image Upload using PHP and jQuery Example Without Page Refresh with Validation
In this example, I will let you know how to upload image using jQuery Ajax with PHP.
For this example, I need jQuery and jQuery Form plugin to submit form via ajax and upload image without page refresh.
Uploading files or images on the servers from client side is one of the important features of any web application without re-loading the entire page.
In this example, I have a form with a file input field that will be submitted without refreshing the page using jQuery Form Plugin.
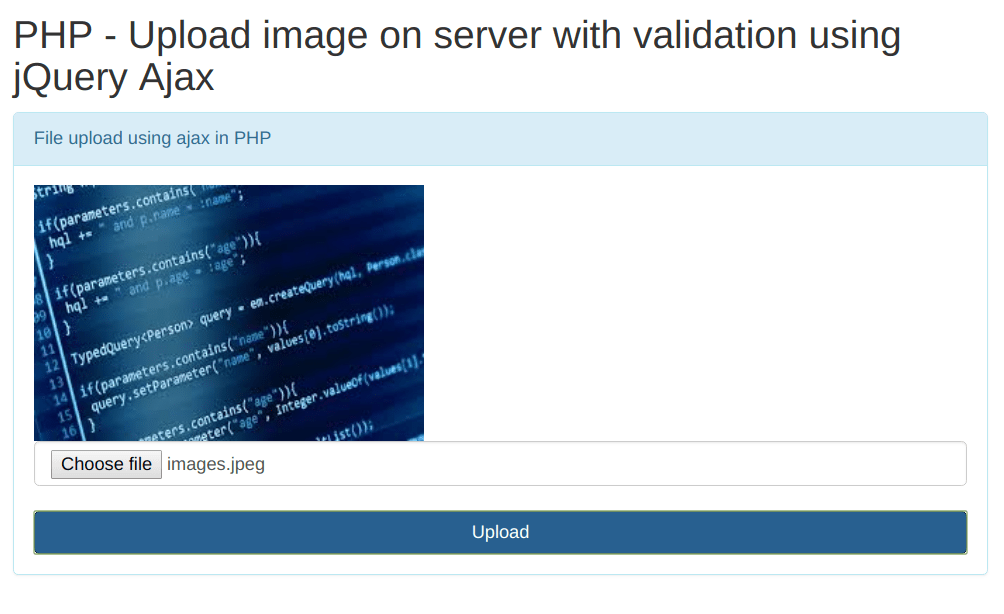
index.php fileIn this step, I will create a file "index.php" that contains HTML code with a form and also include some jQuery and Bootstrap library.
I have defined the action of form to "ajaxupload.php" that handle the functionality to upload image on server with validation.
index.php<!DOCTYPE html> <html> <head> <title>PHP Ajax image upload without refreshing page with validation</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" > <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script> <script src="http://malsup.github.com/jquery.form.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-offset-2 col-md-8"> <h2>PHP - Upload image on server with validation using jQuery Ajax</h2> <div class="panel panel-info"> <div class="panel-heading">File upload using ajax in PHP</div> <div class="panel-body"> <form action="ajaxupload.php" enctype="multipart/form-data" class="form-horizontal" method="post"> <div class="preview"></div> <input type="file" name="image" class="form-control" /> <br/> <button class="btn btn-block btn-primary btn-upload">Upload</button> </form> </div> </div> </div> </div> </div> <script type="text/javascript"> $(document).ready(function() { $(".btn-upload").click(function(){ $(".form-horizontal").ajaxForm({target: '.preview'}).submit(); }); }); </script> </body> </html>
Now I will create "ajaxupload.php" file that contains simple PHP code to upload file in a uploads directory using move_uploaded_file function.
<?php if(isset($_POST) && !empty($_FILES['image']['name'])){ $valid_extensions = array('jpeg', 'jpg', 'png', 'gif'); // valid extensions $filepath = 'uploads/'; $img = $_FILES['image']['name']; $tmp = $_FILES['image']['tmp_name']; list($txt, $ext) = explode(".", $img); // alternative $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); $image_name = time().".".$ext; // Validate File extension if(in_array($ext, $valid_extensions)) { $filepath=$filepath.$image_name; if(move_uploaded_file($tmp,$filepath)){ echo "<img width='300px' src='".$filepath."'>"; }else{ echo "Failed to upload image on server"; } }else { echo 'Please upload valid image'; } }else{ echo "Please select image to upload"; } ?>
Don't forget to create "uploads" directory.
- Upload Multiple Images With Image Preview Using jQuery,Ajax And PHP
- Laravel PHP : Upload image with validation using jquery ajax form plugin
- How to Upload File or Image With Validation and List File From Database in Laravel 5.2
- PHP : Upload multiple file using dropzone.js with drag and drop features
- Laravel 5 - Multiple Images Uploading with drag and drop using dropzone.js